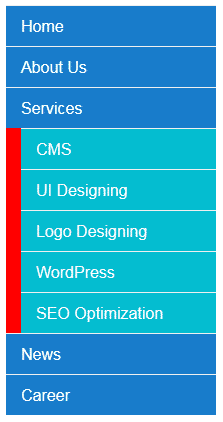
During web designing to make navigation better we do implement menu system. Generally there are two type of menu Horizontal menu & Vertical menu. Horizontal menu’s are place in header or footer while vertical menu can placed aside the content pan. In this example I designed a jquery vertical menu for my Corporate website. It has tabs like Home, About Us, Service, News & Career. This menu is designed using JQuery & CSS. You can easily configure it as per your requirements.
To design this menu I added UL element in HTML. All the tabs are place in side ul > li. Sub menu’s are places with nested ul element inside the corresponding li element. During click to expand sub-menus I used JQuery. To select ul & li elements I used CSS selector in JQuery. Using a toggle function I am adding & replacing the class ‘enable’. While the class enable is added to li element, sub-menu for that node is getting visible. Initial all sub-menu’s are hided.
To run this example, Copy the below file vertical.htm & open with your browser. Here I used JQuery CDN link. Make sure you are running this example in presence of internet. For off-line version please replace the JQuery CDN link with local reference.

jquery-vertical-menu.htm
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Vertical Menu with Sub-Menu using JQuery & CSS</title>
<style type="text/css">
#vertical-menu {
float: left;
padding: 0px;
margin: 0px;
width: 210px;
list-style: outside none none;
font-family: arial;
}
#vertical-menu li {
list-style: none;
}
#vertical-menu li a {
display: block;
border-top: 1px solid #eee;
padding: 10px 15px;
background: #197DCB;
text-decoration: none;
color: #ffffff;
}
#vertical-menu li a:hover, #nav li a.enable {
background: #999;
color: #ffffff;
}
#vertical-menu li ul {
background: none repeat scroll 0 0 red;
display: none;
margin: 0;
padding: 0 0 0 15px;
}
#vertical-menu li ul li a {
background: none repeat scroll 0 0 #04bdce;
border-bottom: medium none;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#vertical-menu > li > a').click(function(){
if ($(this).attr('class') != 'enable'){
$('#vertical-menu li ul').slideUp();
$(this).next().slideToggle();
$('#vertical-menu li a').removeClass('enable');
$(this).addClass('enable');
}
});
});
</script>
</head>
<body>
<ul id="vertical-menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">About Us</a>
<ul>
<li><a href="#">Our Mission</a></li>
<li><a href="#">Technology</a></li>
<li><a href="#">Success Stories</a></li>
</ul>
</li>
<li>
<a href="#">Services</a>
<ul>
<li><a href="#">CMS</a></li>
<li><a href="#">UI Designing</a></li>
<li><a href="#">Logo Designing</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">SEO Optimization</a></li>
</ul>
</li>
<li><a href="#">News</a></li>
<li><a href="#">Career</a></li>
</ul>
</body>
</html>



