CSS3 Sprite is neither a method nor an attribute in CSS. CSS Sprite is a simple trick to load multiple images with a single http request. This is the cause CSS Sprite helps to improve performance of a web application by reducing the loading time for several images. To implement CSS Sprite we need CSS attributes like Width, Height, Background, Position Left & Right.
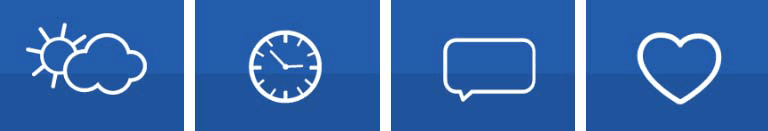
Look at the example below. Here I have a single png file (demoImg.png) with 4 sub images. Sub images are cloud, clock, message & love symbols. Using CSS3 Sprite I am showing all these 4 sub images to each individual HTML image tags. To identify image tags I used id’s (#cloud, #clock, #message & #love) for each img tag. By setting image src=”trans.gif” I am loading an transparent image similar to the width & height of sub image. To show each image individually with respective image tag I am applying CSS attributes background, width & height to the image using id selector.
How CSS3 Sprite works?
Inside the id selector I am applying background (background: url(“demoImg.png”) no-repeat scroll 0 0 rgba(0, 0, 0, 0);) for img tag. Look at this line of code here after scroll 0 0 is the position of background image. First 0 is indicating “Left” & the second one is “Top”. To display the first image “cloud”, I have left:0px & top:0px. While for the second image “clock” (background: url(“demoImg.png”) no-repeat scroll -194px 0 rgba(0, 0, 0, 0);) I have left:-194px & top:0px;. For each image selector url of the background is pointing to the same image demoImg.png. But by setting position I am showing each individual image independently. This trick is called CSS Sprite. Keep remember after positioning the required image from the total image file set the width & height similar to the width & height of image you are going to show in HTML image tag.
CSS3 Sprite images Example
To run the below example Copy this HTML code to an index.html file. Then save below 2 images (trans.gif & demoImg.png) to the same folder & Open the index.html.
Index.htm
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS Sprite images Example</title>
<style type="text/css">
#cloud {
background: url("demoImg.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0);
height: 132px;
width: 184px;
}
#clock {
background: url("demoImg.png") no-repeat scroll -194px 0 rgba(0, 0, 0, 0);
height: 132px;
width: 184px;
}
#message {
background: url("demoImg.png") no-repeat scroll -391px 0 rgba(0, 0, 0, 0);
height: 132px;
width: 184px;
}
#love {
background: url("demoImg.png") no-repeat scroll -585px 0 rgba(0, 0, 0, 0);
height: 132px;
width: 184px;
}
</style>
</head>
<body>
<img id="cloud" src="trans.gif" alt="Cloud" title="Cloud" /><br />
<img id="clock" src="trans.gif" alt="Clock" title="Clock" /><br />
<img id="message" src="trans.gif" alt="Message" title="Message" /><br />
<img id="love" src="trans.gif" alt="Love" title="Love" />
</body>
</html>
CSS3 Sprite demo app images to Download
trans.gif

demoImg.png