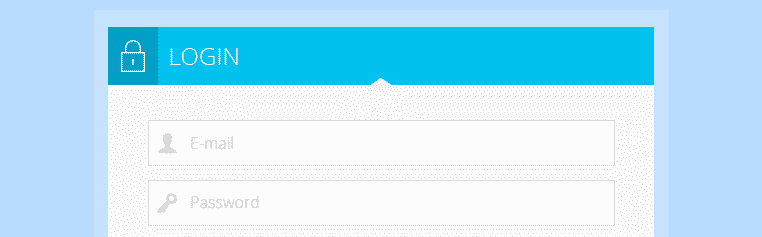
As a cleaver UI developer you must need to know the Tricks how to use CSS in UI designing. CSS provides plenty of tricks to make our web development easier & faster. Recently during a Login page design I instructed to implement a triangle below the Login box header (As shown in the below image) using Div & CSS. The same can be done using an arrow image but the benefits of using CSS is to make the application lightweight & more programmer friendly. In place of image if we are using Div & CSS in feature if required the triangle can be easily update to any shape & size rather than generating a new arrow image. Also this technique of drawing a triangle is more compatible to control by programming. Look at the Code below here I am with an example of CSS Triangle. You can customize it as per your requirements.

As per the above requirement for Login UI I need a triangle with Up direction. But here in the below example to make your understanding clear, I did draw 4 triangles with 4 directions (Up Arrow Triangle, Down Arrow Triangle, Left Arrow Triangle & Right Arrow Triangle).
Tricks I used to draw triangle using Div & CSS are as below.
1. In HTML body Declare a Div with a CSS Class.
2. In the Class set width & height to zero for the Div.
3. If you are looking to draw an Up arrow triangle including width & height in your CSS class add borders (boder-left, border-right & border-bottom) except the border-top. I mean which is the direction for the triangle ignore that border settings.
4. Now we have three border settings except border-top. The opposite of border-top is border-bottom. For border-bottom declare border-width, border-style & border-color (10px solid #000000;). For other two border-left & border-right replace border-color with transparent (10px solid transparent;).
Code to draw Triangle
<!DOCTYPE html>
<html>
<head>
<title>Tricks to draw CSS Triangle</title>
<style type="text/css">
/* CSS Class for Up Direction Arrow */
.upArrow {
width: 0px;
height: 0px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #000000;
}
/* CSS Class for Down Direction Arrow */
.downArrow {
width: 0px;
height: 0px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #000000;
}
/* CSS Class for Left Direction Arrow */
.leftArrow {
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:10px solid #000000;
}
/* CSS Class for Right Direction Arrow */
.rightArrow {
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid #000000;
}
</style>
</head>
<body>
<!-- Div to Draw Arrow with Up direction -->
<div class="upArrow"></div><br />
<!-- Div to Draw Arrow with Down direction -->
<div class="downArrow"></div><br />
<!-- Div to Draw Arrow with Left direction -->
<div class="leftArrow"></div><br />
<!-- Div to Draw Arrow with Right direction -->
<div class="rightArrow"></div>
</body>
</html>

