While displaying many links together to make the panel more attractive we want to add text effects like random font size and colors to the anchor tags. Mannually it can be done by using Style sheet but it is more programmer friendly if we use programming technique to decorate the links. This practice help in reuse of codes.

In the below example I have many links inside a div with div id “links”. Using Jquery in document.ready() method I am locating all the links inside the div & applying random font size & color to each anchor tags. randomNumberGenerator() is js function which generates random number for font size in between the min & max values. To apply style over anchor tags I am using css() method from Jquery. Look at the example below.
To run this example Copy the code to a Notepad file & Save it as a html file. Here to refer Jquery library I used Jquery CDN link. While running this app be sure you are with Internet Connectivity.
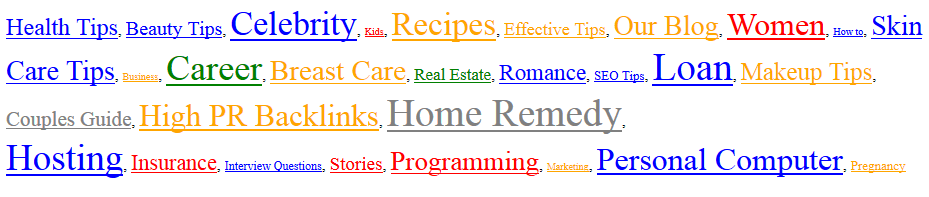
Example to Generate Random font Size & Color
<!Doctype html>
<html>
<head>
<title>Tag like Anchor Tags using Random Font Size & Color</title>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
/*Colors you need to add for your anchor tags*/
var colors = ['red', 'green', 'blue', 'orange', 'gray'];
/*Minimum & Maximum font Size*/
var minFontSize = 10;
var maxFontSize = 40;
/*Finding all the links inside a Div*/
$('#links').find('a').each(function(e) {
/*Applying font size*/
$(this).css("fontSize", randomNumberGenerator(minFontSize, maxFontSize));
/*Applying font color*/
$(this).css("color", colors[Math.floor(Math.random() * colors.length)]);
});
/*Random Number Generator function*/
function randomNumberGenerator(min,max)
{
return Math.floor(Math.random()*(max-min+1)+min);
}
});
</script>
</head>
<body>
<div id="links">
<a href="https://jharaphula.com/category/health-tips" target="_blank">Health Tips</a>, <a href="https://jharaphula.com/category/beauty-tips" target="_blank">Beauty Tips</a>, <a href="https://jharaphula.com/category/celebrity" target="_blank">Celebrity</a>, <a href="https://jharaphula.com/category/kids" target="_blank">Kids</a>, <a href="https://jharaphula.com/category/recipes" target="_blank">Recipes</a>, <a href="https://jharaphula.com/tag/effective-tips" target="_blank">Effective Tips</a>, <a href="https://jharaphula.com/category/blog" target="_blank">Our Blog</a>, <a href="https://jharaphula.com/category/women" target="_blank">Women</a>, <a href="https://jharaphula.com/tag/how-to" target="_blank">How to</a>, <a href="https://jharaphula.com/tag/skin-care-tips" target="_blank">Skin Care Tips</a>, <a href="https://jharaphula.com/category/business" target="_blank">Business</a>, <a href="https://jharaphula.com/category/career" target="_blank">Career</a>, <a href="https://jharaphula.com/tag/breast-care" target="_blank">Breast Care</a>, <a href="https://jharaphula.com/category/real-estate">Real Estate</a>, <a href="https://jharaphula.com/category/romance">Romance</a>, <a href="https://jharaphula.com/category/seo-tips" target="_blank">SEO Tips</a>, <a href="https://jharaphula.com/tag/loan" target="_blank">Loan</a>, <a href="https://jharaphula.com/tag/makeup-tips" target="_blank">Makeup Tips</a>, <a href="https://jharaphula.com/tag/couples-guide" target="_blank">Couples Guide</a>, <a href="https://jharaphula.com/tag/high-pr-backlinks" target="_blank">High PR Backlinks</a>, <a href="https://jharaphula.com/tag/home-remedy" target="_blank">Home Remedy</a>,<br /><a href="https://jharaphula.com/tag/hosting" target="_blank">Hosting</a>, <a href="https://jharaphula.com/tag/insurance" target="_blank">Insurance</a>, <a href="https://jharaphula.com/tag/interview-questions" target="_blank">Interview Questions</a>, <a href="https://jharaphula.com/category/stories" target="_blank">Stories</a>, <a href="https://jharaphula.com/category/programming" target="_blank">Programming</a>, <a href="https://jharaphula.com/tag/marketing" target="_blank">Marketing</a>, <a href="https://jharaphula.com/tag/personal-computer" target="_blank">Personal Computer</a>, <a href="https://jharaphula.com/tag/pregnancy" target="_blank">Pregnancy</a>
</div>
</body>
</html>
Here I am using very simple logics to achive the required functionalities. Colors is a Javascript array which contains verious colors as per the need. You can add n number of colors to this array. 2 variables are defiend for font size. minFontSize stores the most smaller font size while maxFontSize stores the largest. To generate random font size in-between min and max font size values here I wrote a js function randomNumberGenerator(min,max).
Next what more I did is using jquery find function I am finding all anchor tags inside the the div #links. Then inside the loop for each item I am applying font size and color.
Inside randomNumberGenerator function I am using math.floor and math.random methods to generate random number. To bring Jquery platform here I am using Jquery CDN link.





