During I implemented a BootStrap Accordion in my application I found it is difficult to achieve the header background color in the toggle event of anchor tag. I tried nearly 2 to 3 hours for its correct solution. Thanks lord I did this. To achieve this I used my logic in JQUERY. Hope if you are in the same page the below app will help you.
To achieve header background color for the toggled tab I added an additional class to the anchor tag “accordion-toggle”. Then in Jquery document.ready() method created its click event. Inside this first I am resetting all the background colors & padding to hack the BootStrap look & feel. Later depending upon the expand & collapse panel for respective header anchor I am checking the visibility. If it is visible changing the background color or else maintaining the default color.
To run the below example you just need to copy this code to a html file. Then open it under internet access. In the below code I am using CDN link for BootStrap & JQuery.

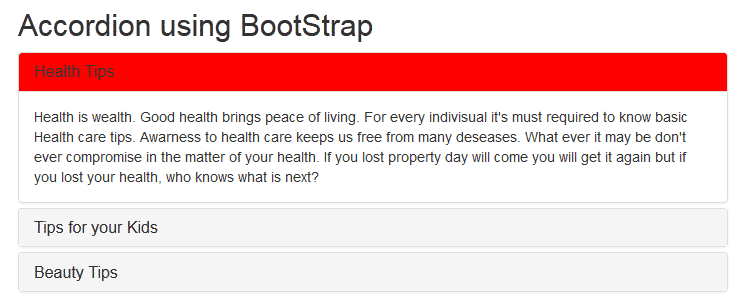
change heading background color of Accordion
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>How to change heading background color?</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<style type="text/css">
/*Making the accordion full screen*/
.container {
width: 100% !important;
}
/*Active class for the default open tab background color*/
.active {
background-color: red !important;
}
</style>
<script type="text/javascript">
/*Implemented by: http://jharaphula.com, Dated:19th May 2015*/
$(document).ready(function() {
/*All header links Click events*/
$('.accordion-toggle').click(function() {
/*In Anchor tag Click first resetting all the background colors & padding to hack the BootStrap look n feel*/
$('.accordion-toggle').parent().css('background-color', '#f5f5f5');
$('.accordion-toggle').parent().parent().removeClass('panel-heading');
$('.accordion-toggle').parent().css('padding', '10px 15px');
/*If the respective content panel is visible, updating its background color*/
if (!$($(this).attr('href')).is(':visible')) {
$(this).parent().css('background-color', 'red');
} else {
$(this).parent().css('background-color', '#f5f5f5');
}
});
});
</script>
</head>
<body>
<div class="container">
<h2>Accordion using BootStrap</h2>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading active">
<h4 class="panel-title">
<a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#panel-1">Health Tips</a>
</h4>
</div>
<div id="panel-1" class="panel-collapse collapse in">
<div class="panel-body">
Health is wealth. Good health brings peace of living. For every individual it's must required to know basic Health care tips. Awareness to health care keeps us free from many diseases. What ever it may be don't ever compromise in the matter of your health. If you lost property day will come you will get it again but if you lost your health, who knows what is next?
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#panel-2">Tips for your Kids</a>
</h4>
</div>
<div id="panel-2" class="panel-collapse collapse">
<div class="panel-body">
Kids are our next Generation. In this world the most difficult job is to build a Kids. From education to food you need to take care all. Minor mistake in the matter of your Kids can destroy them. Teach them behavior, manners, attitude and how to be a successful social element. Education is the eyes for Kids. Prepare your Kids such a way that he or she to be an ideal for others.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion" href="#panel-3">Beauty Tips</a>
</h4>
</div>
<div id="panel-3" class="panel-collapse collapse">
<div class="panel-body">
Today Beauty Tips are on demand. A beauty always want to look more n more beautiful. From makeup to costume beauties are thirsty. There some techniques using which you can look gorgeous. Experts know this. If you are interested to know such brilliant beauty tip read latest beauty tips related sections. This habits give better idea to decorate you better. Beauty tips is also helpful to take care of your skin. While you do apply beauty tips on you always give first priority to take care of your Skin.
</div>
</div>
</div>
</div>
</div>
</body>
</html>

