HTML5 is the 5th revision of basic HTML. HTML5 taking care of user interface during web development. With the advanced features of HTML5 it is getting popular day by day. Leading IT Companies requiting HTML5 developers for their web development farms.
18 frequently asked HTML5 interview Questions
In this session I will let you share the most asked HTML5 interview Questions with answers. If you are looking for a job in HTML5 don’t forget to read the below HTML5 interview questions. I am sure this will help you to win a better Career.
1. What are the new elements introduced in HTML5?
In HTML5 for better graphics Canvas is newly introduced. Canvas is the area in a HTML5 document where we can draw graphics using any client scripts.
HTML5 introduced 5 new media elements. These elements are Audio, Embed, Source, Track & Video. Using Audio & Video tag we can easily embed audio or video files to our HTML5 web pages. Embed tag act like an object for external sources. Source tag defines the audio or video file path. Track defines the layer of audio or video file. Compare to other techniques we followed to integrate audio or video in the lower versions of HTML5 these new media elements are more powerful & effective.
3 new form elements added in HTML5 compare to HTML4. These form elements are datalist, keygen & output. Using datalist we can pre-defiend options in input controls of HTML5. Keygen help in security. It generates unique encrypted key for forms. Output defines the result of a Calculation dynamically.
Other structural elements added in HTML5 are like article, aside, dialog, header, footer, main, mark, nav, progress, section, time & summary.
2. Which browsers support HTML 5?
HTML5 is an advanced markup language. It supports all the latest browsers. Internet Explore, Mozilla Firefox, Google Chrome, Safari & Opera like all common used browsers provides compatibility for HTML5 & all its advanced features.
3. What is datalist in HTML 5?
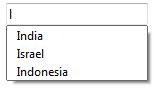
Like the select option in HTML5 datalist is one more additional feature. It used for input fields to provide auto-complete feature. Look at the below image you can understood well.

Example
<!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <body> <input list=”Countries”> <datalist id=”Countries”> <option value=”India”> <option value=”Israel”> <option value=”Indonesia”> </datalist> </body> </html>
4. What are the different advanced form element types in HTML 5?
In HTML5 the following element types are available.
Date
Url
Datetime-local
Time
Range
Email
Telephone
Color
Search
Number
Example
<!DOCTYPEhtml> <htmlxmlns=”http://www.w3.org/1999/xhtml”> <body> <input type=”Color” id=”color”/> <input type=”date” name=”birthday”> <input type=”Date” name=”date”/> <input type=”Datetime-local” name=”datetime-local”/> <input type=”Email” name=”email”/> <input type=”Time” name=”time”/> <input type=”Url” name=”url”/> <input type=”Range” name=”range” min=”10″ max=”50″ step=”2″ value=”22″/> <input type=”Telephone” name=”telephone”/> <input type=”Number” name=”number” min=”10″ max=”50″/> <input type=”Search” name=”search”/> </body> </html>
5. What is Canvas in HTML5?
Canvas is a new element introduced in HTML5. Canvas used to draw graphics in HTML5. To draw using Canvas we can use Client Script like JavaScript or Jquery. In the following example I am showing how to declare a Canvas and how to draw in a Canvas.
<!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <body> <canvas id=”demoCanvas” width=”300″ height=”200″ style=”border: 1px solid #000000;”></canvas> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%E2%80%9Dtext%2Fjavascript%E2%80%9D%3E%0Avar%20c%20%3D%20document.getElementById(%E2%80%9CdemoCanvas%E2%80%9D)%3B%0Avar%20ctx%20%3D%20c.getContext(%E2%80%9C2d%E2%80%9D)%3B%0Actx.fillStyle%20%3D%20%E2%80%9C%2300FF00%E2%80%9D%3B%0Actx.fillRect(0%2C0%2C200%2C100)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> </body> </html>
6. What is the use of localStorage in html5?
In HTML5 localStorage is an Object to store data in Client Computer. This data has no expiry it can be for next day, a week, a month or even more then a year. LocalStorage can created using name & value pair. See the below example.
//To Store using LocalStorage
localStorage.setItem("name", "John Smith");
//To Retrieve from LocalStorage
document.getElementById("lblname").innerHTML = localStorage.getItem("name");
7. How to embed a YouTube video using HTML5?
From the list of HTML5 Media Elements we can use embed tag to show YouTube video in a HTML5 web pages. Look at the example below.
<embed width="420" height="345" src="http://youtu.be/n3sYq4Y9hIQ" type="application/x-shockwave-flash"></embed>
8. What is the difference between Canvas & SVG?
Canvas is a advanced element in HTML5, 2d graphics we can draw on a Canvas using JavaScript. SVG is a language to describe 2d graphics in xml. HTML5 Canvas doesn’t support event handlers. SVG supports event handler. SVG can do better text rendering then Canvas. Canvas is suitable to use in game applications but using SVG its not better to develop game applications.
9. What’s new HTML5 DocType and Charset?
HTML5 is now not a subset of SGML. DocType is relaced the SGML. Example shown below.
<!DOCTYPE html>
About Charset in HTML5 it uses UTF-8 encoding. Example Shown below.
<meta charset="UTF-8">
10. How can we embed an Audio in HTML5 & what are the audio formats supported by HTML5 Audio Element?
The newly introduced media elements Audio & Source help us to embed Audio file in HTML5 document. Audio tag supports 3 basic audio formats. Ogg, mp3 & Wav. Look at the example below.
<audio controls> <source src="mymusic.mp3" type="audio/mpeg"> Your browser doesn't support audio tag. </audio>
11. How to embed a Video file in HTML5?
The newly introduced media elements Video & Source help us to embed Video file in HTML5. Video element in HTML5 supports ogg, webm & mpeg4 video formats. Look at the below example how to embed video in HTML5.
<video width="800" height="600" controls> <source src="myvideo.mp4" type="video/mp4"> Your browser does'nt support video tag. </video>
12. What are the different types of storage in HTML5?
In HTML5 two type of storage introduced. These are SessionStorage & LocalStorage.
Session Storage – SessionStorage stores the data for a specific Session.
Local Storage – LocalStorage stores the data for long duration even after the browser closed.
13. What is Application Cache in HTML5?
Among many key features in HTML5 “Application Cache” enables to store all the browsed websites locally as its off-line version. In the consecutive call to same website Application Cache helps to fetch few contents only from the server. It uses the local copy & help to reduce HTTP requests. This technique in HTML5 helps for a better performance. Application Cache can achieved using manifest with HTML tag.
Manifest file comes with three sections. CACHE MANIFEST, NETWORK & FALLBACK. Cache manifest is the section where which files we will declare those files will store after they are downloaded for first time. Logo, js files are image files are basically we declare in Cache manifest. Network section is for those files require a connection to the server. Files declared under Network section never cached. File listed under Fallback fallback pages if a page is inaccessible.
Example of Application Cache manifest File
CACHE MANIFEST
/app-theme.css
/company-logo.gif
/main.js
NETWORK:
login.php
FALLBACK:
/html/ /offline.html
14. Tell me some new markup elements in HTML5.
header – The top most part of a html document. It can include navigation.
footer – The most below part of a html document. It can hold Copyrights information.
section – Section can be the header, footer or it can be content paragraphs.
nav – To create easy Navigation.
time – Defining the time or date.
progress – An indicator to work durations.
article – specify independent, self-contained contents.
15. What does a hgroup tag do?
The hgroup tag in HTML5 is used to group a set of h1 to h6 elements. Find an Example below.
<hgroup> <h2>What is your Age?</h2> <h3>Your Name Please?</h3> </hgroup>
16. Which Tags are deprecated in the new version of HTML5?
Acronym, applet, basefont, big, center, dir, font, frame, frameset, noframes, strike & tt are the deprecated HTML5 elements compare to the lower version HTML4.
17. In HTML5 how to remove local Storage?
Local Storage data can be removed using 2 methods in HTML5. One is removeItem() & other one is clear(). Using removeItem method we can delete specific key value pair from local Storage. Using clear method it clears all the data stored in local Storage.
18. What is the difference between cookies & HTML5 Local storage?
Local storage is only accessible at client end. To access local storage in server end we need to use Post() or Get() method. Cookies can accessible at Client & Server end. Local storage stores 5 mb per domain. Cookies can store 4096 bytes per cookies. There is no expiry date for local storage to delete local storage variable we need to do delete programmatically. While creating a cookie we can set expiry date for the cookies. Cookies are less secure then HTML5 Local storage. Local storage is an advanced concept to HTML5. Cookies is an older technology.
Do you like the above Story related to HTML5 interview Questions? Share us.



