Among many image editing software’s more then a decade back Photoshop has it’s own identity. Photoshop is easy to use & provides large number of facilities to play with an image. In the career of UI or UX designer Photoshop is a very useful tool. Are you started your career in web designing recently? If so, you must learned HTML, CSS, JAVASCRIPT & JQUERY but keep remember in web designing images play great role. So it’s wise for your career growth to learn Photoshop. In this session let us share the basics from Photoshop Tutorial for absolute Beginners.
How to convert an JPG/JPEG image to PNG?
During web designing sometimes we required to convert an image from one format to other. In this case Photoshop is very useful. Using Photoshop you can create various kind of image formats (BMP, GIF, JPEG, PNG, TIFF & many more). Let’s take an example how to convert a JPG/JPEG image to PNG. To do this follow the following steps.
- Open your JPG/JPEG image using Ctrl + O in Photoshop.
- Then go to File > Save As option.
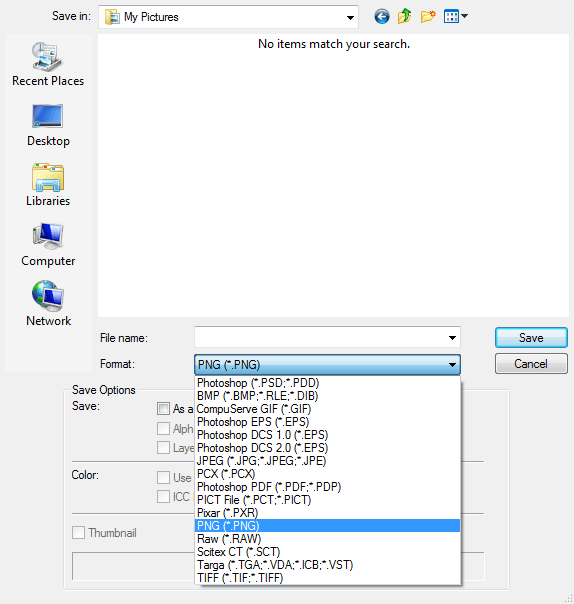
- In Save As dialog type the file name & select the type of format you required for your image & Save.

Photoshop Save As Dialog.
How to Resize an Image?
Let’s take a case where your Customer provided you an image of resolution 700 x 385 pixels. During the web page designing you found you need to resize the image to width 600 pixels. To do this is Photoshop follow the following steps.
- Open the image using Ctrl + O.
- Then to open the resize dialog press Alt + i + i.
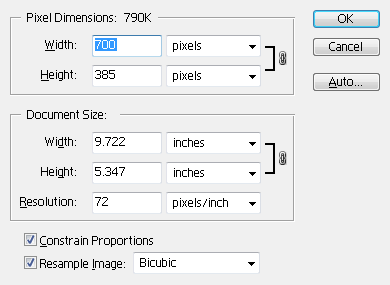
- In resize dialog update the image width & height you required. By nature Photoshop provides facility to resize your image in Constrain Proportions. If you want your image in fixed width & height uncheck this option in resize window.
- Then Click OK & Finally Save the image.

Photoshop Resize Dialog.
How to Crop an Image?
In a large image sometime you required to select a specific portion. This trick is called image crop. Using Photoshop it is very easy to crop an image. Follow the below steps. In this example from my fantasy.jpg I want select the only bridge portion.
- Open (Ctrl + O) the image file “fantasy.jpeg”.
- From tool bar select the “Crop Tool”.
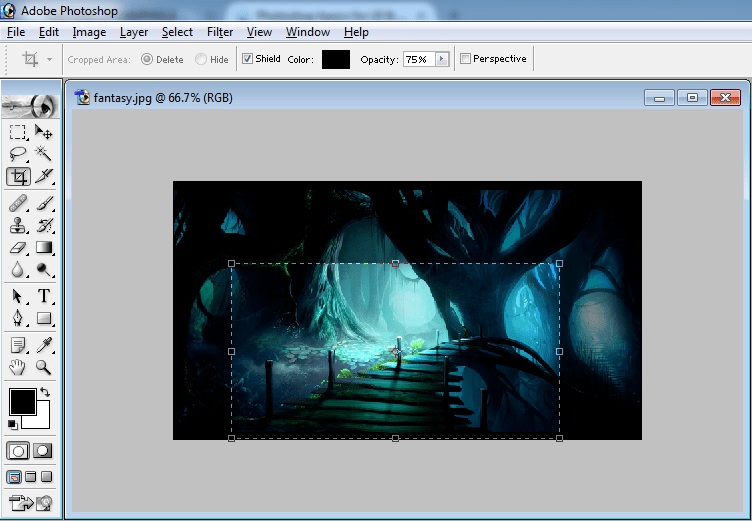
- Then drag the mouse pointer to select the required portion from image. If in one take you can’t select the correct area for the required portion, you can adjust the crop area using marquee.
- Finally after the area get selected press Enter.

Photoshop Crop Operation.
How to Know Color Code for a Specific Color?
During we convert a PSD to HTML we required to know Color codes to apply that in HTML. Here in this example (fantasy.jpg) I want to know the color code for central lighting areas.
- Open fantasy.jpeg (Ctrl + O).
- Select Eye dropper tool from Toolbar.
- Then click on the central lighting area. On click the color will reflect on Set Foreground Color box.
- Click on Set Foreground Color box in Toolbar.
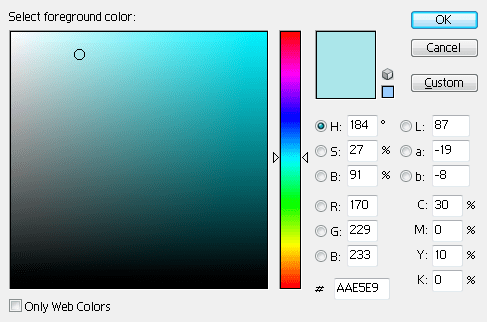
- It will show you the Color picker window. Look at the last input box of Color picker window. Here you will get the Hexadecimal color code (#AAE5E9) for your required color.

Photoshop Color Picker
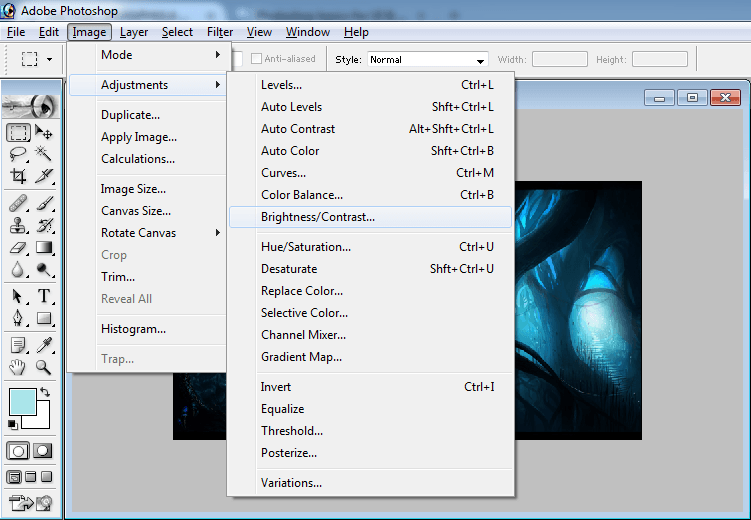
How to adjust Brightness & Contrast for an image?
During photography sometime we did mistake in light balance. The result images get darker or more exposed to lighting. Don’t worry using Photoshop we can easily control Brightness & Contrast for those images. Let’s take an example here I want to increase brightness for my image fantasy.jpeg. To do so
- Open (Ctrl + O) the image fantasy.jpeg.
- Then in menu bar go to Image > Adjustments > Brightness/Contrast… (As shown in the below image).
- Click on this & Open Brightness/Contrast window.
- Here you can adjust brightness & contrast for your image.

Photoshop Brightness/Contrast Option.
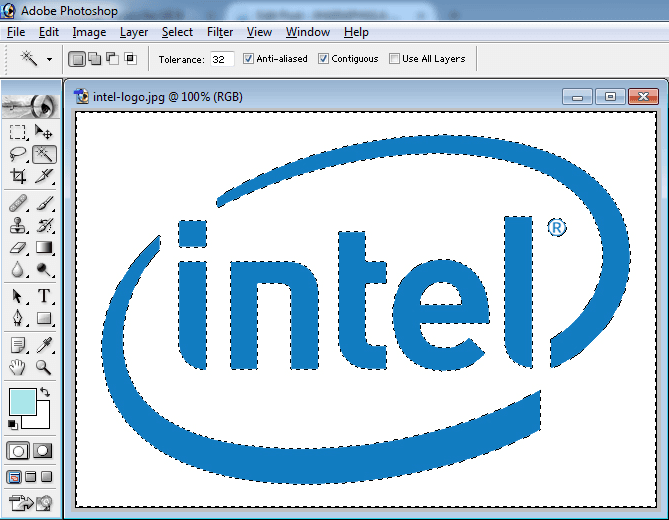
How to Create an image with transparent background?
Generally during we place a logo in a web-page we required the image with transparent background. To show you “How to Create an image with transparent background using Photoshop?” here I downloaded the logo of Intel with white background. Let you know the steps how to make this logo with transparent background.
- Open (Ctrl + O) the logo file (intel-logo.jpeg).
- From toolbox select the Magic Wand Tool.
- Click on the white area of the logo image. You will saw except logo all white portions of image will get selected. To select the inner white portion of “e” from intel. Press Shift & Click again with Magic Wand Tool.
- To select the only logo press Ctrl + Shift + i. Then Copy this.
- Now to Open a New Window press Ctrl + N. In New window Before Click OK to generate a new window Change the contents mode to Transparent. Then click OK.
- Now in new window press Ctrl + V to paste the Copied logo. You will see your logo is ready with transparent background. Save it & Use it.

Using Photoshop Magic Wand Tool.
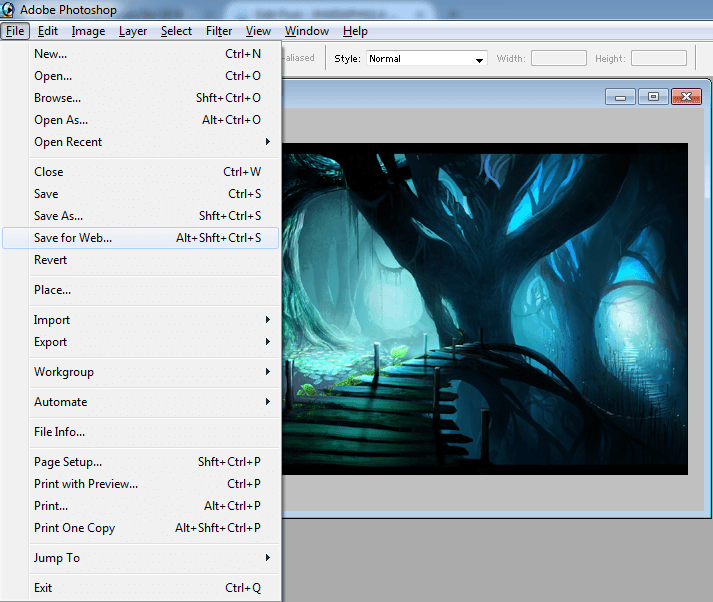
How to Optimize an Image for web-page?
Large weight images take more time to load. During http request it is better if we request an optimized image in place of normal one. Optimized images helps to reduce server load by loading the web-page faster. Let’s take an example of fantasy.jpeg to optimized this for web-page go with following steps.
- Open (Crtl + O) the image fantasy.jpeg.
- Go to File > Save for Web Option & Click it to Open the dialog.
- Then Go for 4-up tab. Here you will see the resolution & size of image. According to your requirement select the one you like. Then Save it. In this case you can reduce the image size then normal.

Image Optimization in Photoshop.

